.FeaturedPost .post-summary, .FeaturedPost .image, .img-thumbnail, .img-thumbnail img {
Original Gabelbein Standrohr Tauchrohr links Honda. Imgwp-post-image imgattachment-thumbnail imgattachment-medium imgattachment-large imgattachment-full You can also give Post Thumbnails their own class.

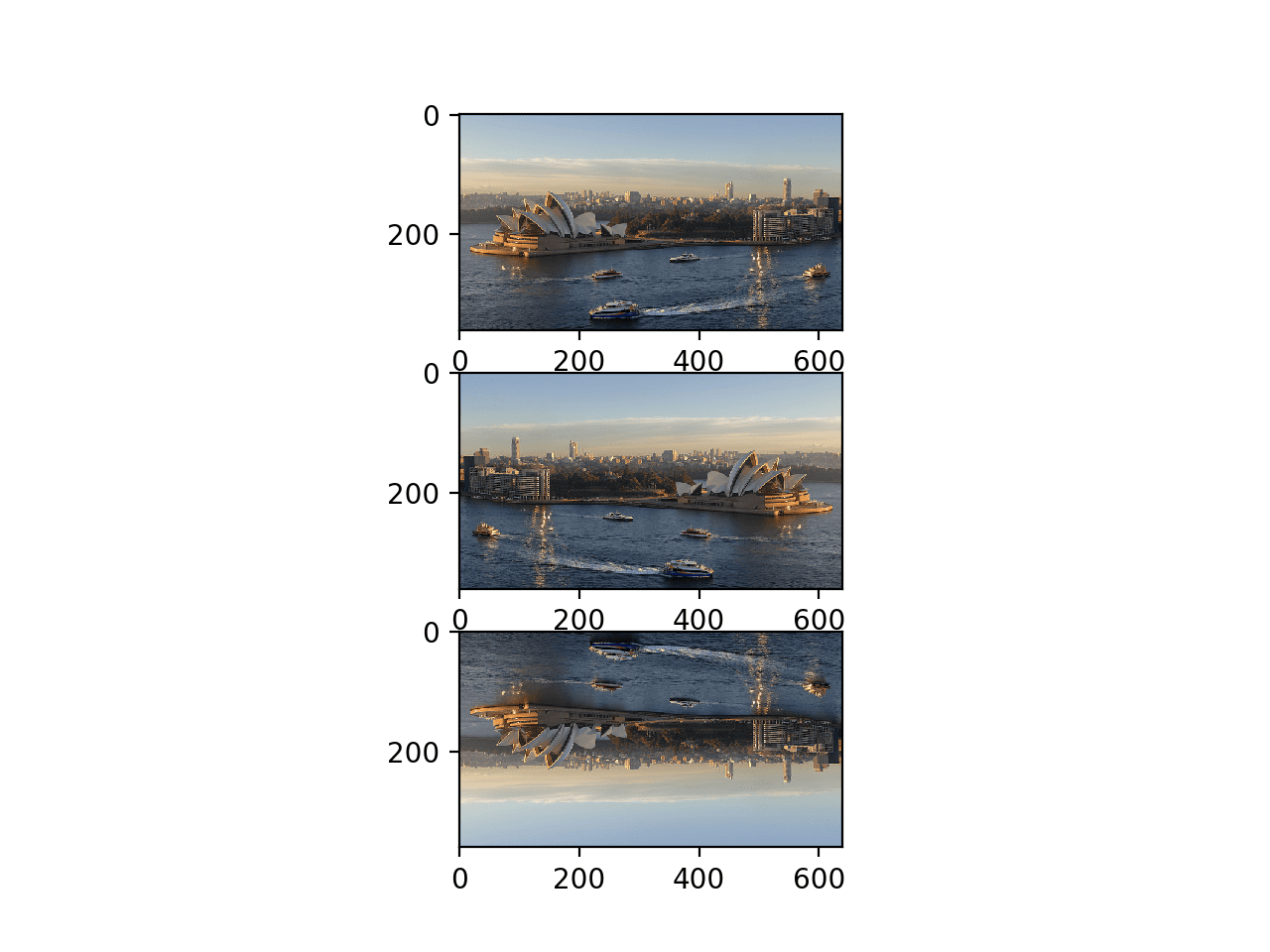
Python Pil Image Thumbnail Method Geeksforgeeks
I only have this problem on desktop mode on mobile it is working.

. According to Facebook guidelines. Thank you very much. Upon activation you need to visit the Settings Media page to configure plugin settings.
You can style the output with these CSS selectors. If you dont see the Featured Image box add the following line to facebook-share-and-previewphp. Three main thumbnail commands can now be used within any WordPress loop.
Below is an example of such a image as seen on iPhone emulator the images are also cutoff on desktops. The display of this image is up to the theme. It was quickly changed to Featured Images with Version 30.
Strange popped up in the new. Alpha is full off features and widgets which will give your blog a stunning and professional look. Appreciate any tips on why my approach is flawed.
We use Image from gastby-image instead of img html tag. Right now just keep it. My featured post is not showing the image of my article Hi my featured post is not showing the image of my article.
For the heroImage were using normal img html tag. The goal is that the full image will show without cropping - however it continues to crop the top and bottom of image. Post Thumbnails are given a class wp-post-image and also get a class depending on the size of the thumbnail being displayed.
This is the first time its happened. June 18 2016 at 823 am. First day of class and your professor shows up wearing this wyd.
The reaction rate for sup 31Spgammasup 32Cl and its influence on the SiP-cycle in hot stellar hydrogen burning. When you go to the blog post though the images are showing. Alpha is the most advanced and best blogger template we have ever made.
All you have to do is add this code to your themes functionsphp file or in a site-specific plugin. This summary consists of a thumbnail of the 1st image in the post and first several sentences of the post. The thumbnails width AND height must be at least 50 pixels and cannot exceed 130x110 pixels.
While theres probably a plugin for this we have created a quick code snippet that you can use to display featured post thumbnail image caption in WordPress. For our custom book system we will add an option for a thumbnail which will be used to show the book cover on our shelf. Plenty of bloggers just let WordPress select any image to show up as the posts thumbnail.
CBX 750F - RC17. Department of Energys Office of Scientific and Technical Information. A related solution to query for posts WITHOUT providing a post ID ordered by post date and using the wp_ database prefix.
Post Thumbnail now Featured Image is an image that is chosen as the representative image for Posts Pages or Custom Post Types. We will use the featured posts thumbnail to accomplish this and well set the image size that we intend to use with the add_image_size function. 232k Likes 163 Comments - Columbia University columbia on Instagram.
Add Featured Post. On this page you need click on the Select default featured image button to upload or select the image you would like to use as your fallback post thumbnail. Alpha magazine template is a clean modern user friendly fast-loading customizable flexible functional and fully responsive BloggerBlogspot News Magazine Newspaper and blog.
Image share post twitter Twitter card Viewing 7 posts - 1 through 7 of 7 total Author Posts June 18 2016 at 621 am 650094 kilimatsParticipant Hi How can i instruct the SHARE ON TWITTER button on the post page to include the featured image in the tweet. Receive post information through property instead of hardcode. Update heroImage interface typescript.
The thumbnails created by this process are being cut off on the right and left sides. If you insert the WordpPress featured image into your post yourself placing it either at the very top of the post or within the first 3. In many cases this will be the first image in the post.
I am trying to learn. We also set a custom image size. Post Thumbnails is a theme feature introduced with Version 29.
Dont forget to click on the save changes button after selecting your featured image. SELECT p1 wm2meta_value FROM wp_posts p1 LEFT JOIN wp_postmeta wm1 ON wm1post_id p1id AND wm1meta_value IS NOT NULL AND wm1meta_key _thumbnail_id LEFT JOIN wp_postmeta wm2 ON wm1meta_value. Screenshot of image cropping.
Typically youll want to use them in files named indexphp categoryphp archivephp authorphp. Utlinenone abbracronymborder-bottom1px dottedcursorhelp supsubvertical-alignbaselinepositionrelativetop-4emfont-size86 subtop4emsmallfont. Connect and share knowledge within a single location that is structured and easy to search.
Well optimize image loading performance later thank for Gatsby plugin support gatsby-image. You must manually set your featured image for each post. This is a original fork left side for Honda CBX 750F - RC17 - used genuine Honda part.

Letter S Phonics Clip Art Set Lettering Clip Art Art Set

Show Bootstrap Image Using Asp Net Mvc

Show Bootstrap Image Using Asp Net Mvc

Show Bootstrap Image Using Asp Net Mvc

Displaying Files E G Images Stored In Google Drive On A Website Stack Overflow

Displaying Files E G Images Stored In Google Drive On A Website Stack Overflow

Displaying Files E G Images Stored In Google Drive On A Website Stack Overflow

Thumbnail Effect Purple And Dark Blue Color Background Background Best Stock Photos Png Free Png Images Cool Purple Background Anime Background Thumbnail Background

Python Pil Image Thumbnail Method Geeksforgeeks

Drone Logo Drone Logo Logo Drone

How To Load And Manipulate Images For Deep Learning In Python With Pil Pillow

Show Bootstrap Image Using Asp Net Mvc

A Life Without A Guru Is A Life Without Substance Happy Guru Purnima Motto Tiles Mottogroup Ceram Guru Purnima Happy Guru Purnima Guru Purnima Greetings

How To Load And Manipulate Images For Deep Learning In Python With Pil Pillow

Displaying Files E G Images Stored In Google Drive On A Website Stack Overflow

Displaying Files E G Images Stored In Google Drive On A Website Stack Overflow

Displaying Files E G Images Stored In Google Drive On A Website Stack Overflow

Show Bootstrap Image Using Asp Net Mvc

How To Fix Broken Twitter Card Images In Wordpress Twitter Card Twitter Cards Wordpress